It’s no secret that Figma is an incredibly powerful design software. Even though we use it each and every day, there are new features being added constantly so we are always adapting the way we work to stay up to date. But what are the features I couldn’t live without? Well, in reality, the list is far too long to go through each and every one. So here’s my top five:
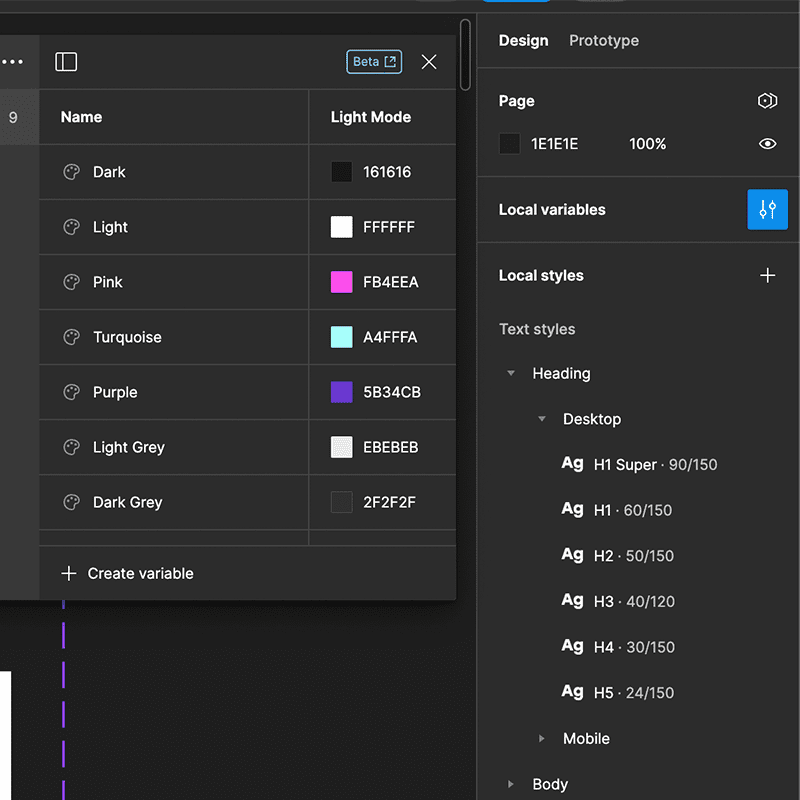
Creating Styles
Consistency is key when it comes to branding. The nature of what we do means that we are constantly working with different brands and being able to apply these properly to our designs is so important. Our starting point with almost any project is a design system; a way of working that would be impossible without the styles feature. We create a library of colours, fonts and effects that are then used across every aspect of our designs. Not only is this a massive time-saver, but it also allows us to rest easy knowing that, should there be any changes, we can update the style and apply that change to everything we have done so far. Believe me, you don’t want to be updating a HEX code manually across an entire website design.

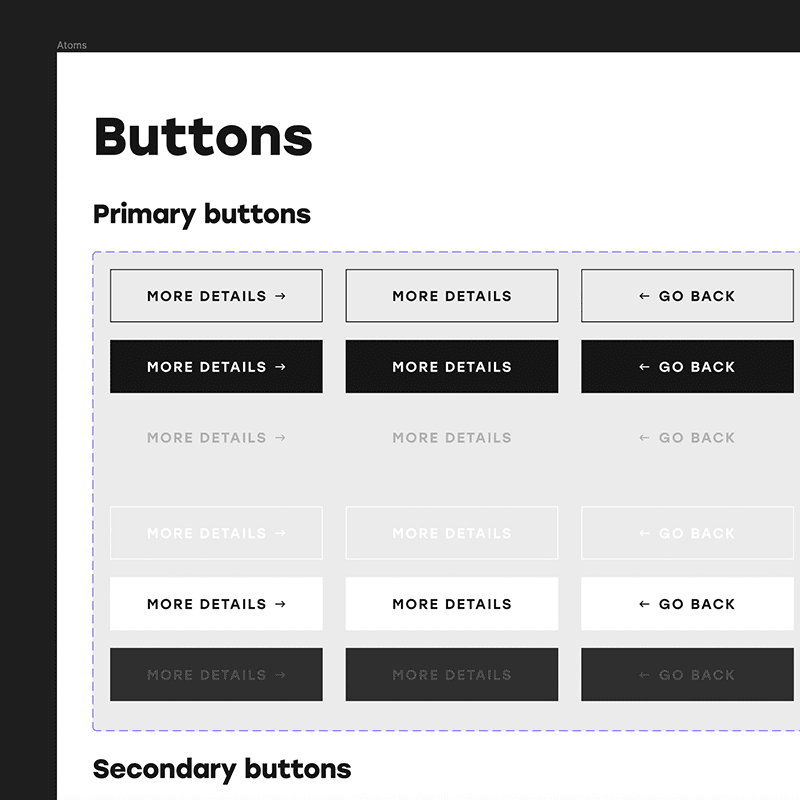
Components
In a similar way to styles being applied to our designs, creating components allows us to build a bank of reusable assets. Whether it’s a small item, such as a button (we call these atoms), or a larger more complex element, like a product card (we call these molecules), if it appears more than once in our designs we aim to create a component for it. This then allows us to apply updates globally and make sure everything stays consistent. Within a component, we can then create ‘variants’ to show how it should look in different states or circumstances. Not to mention being able to set interactions and prototype these elements… which leads me nicely to the next feature.

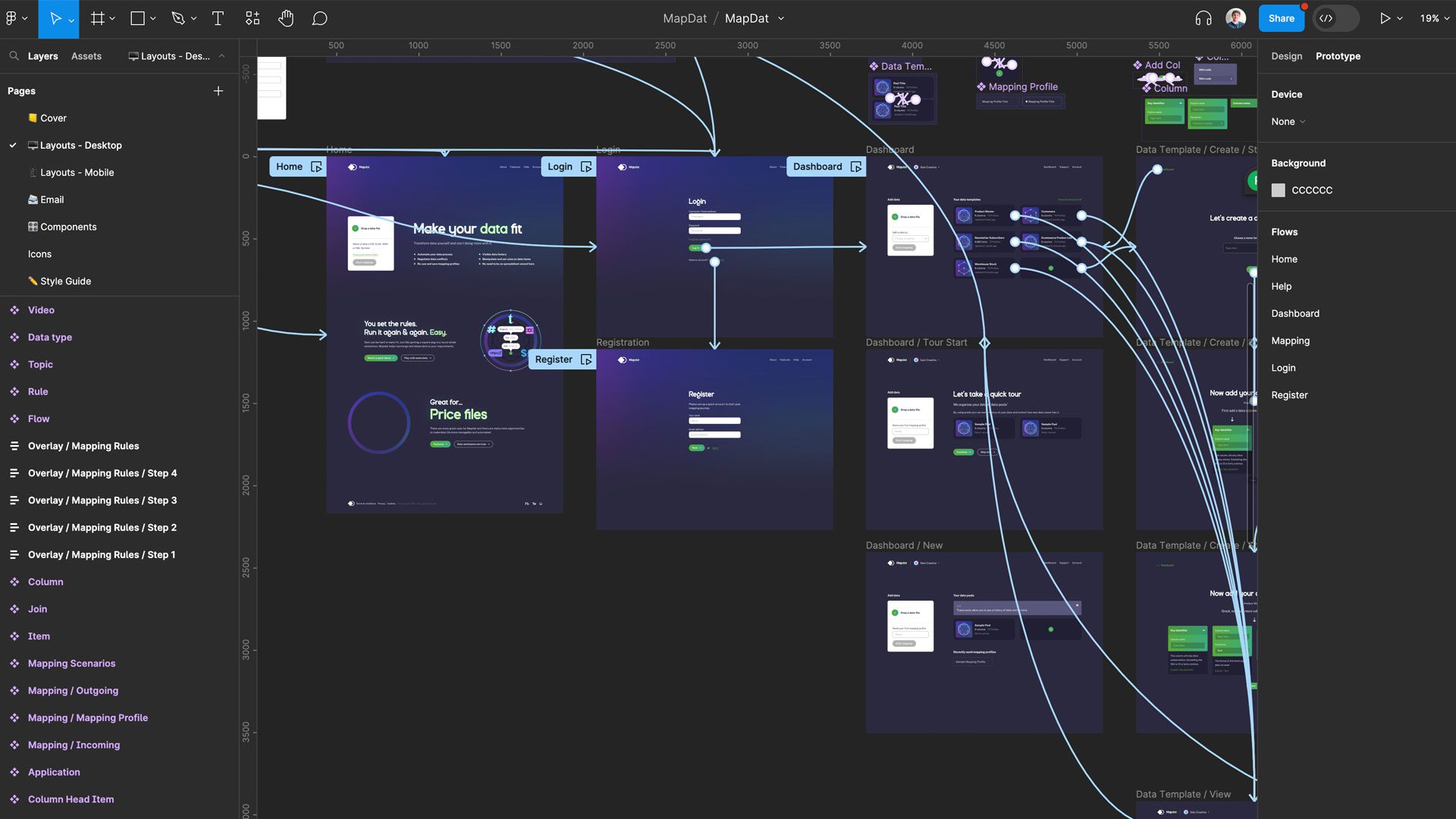
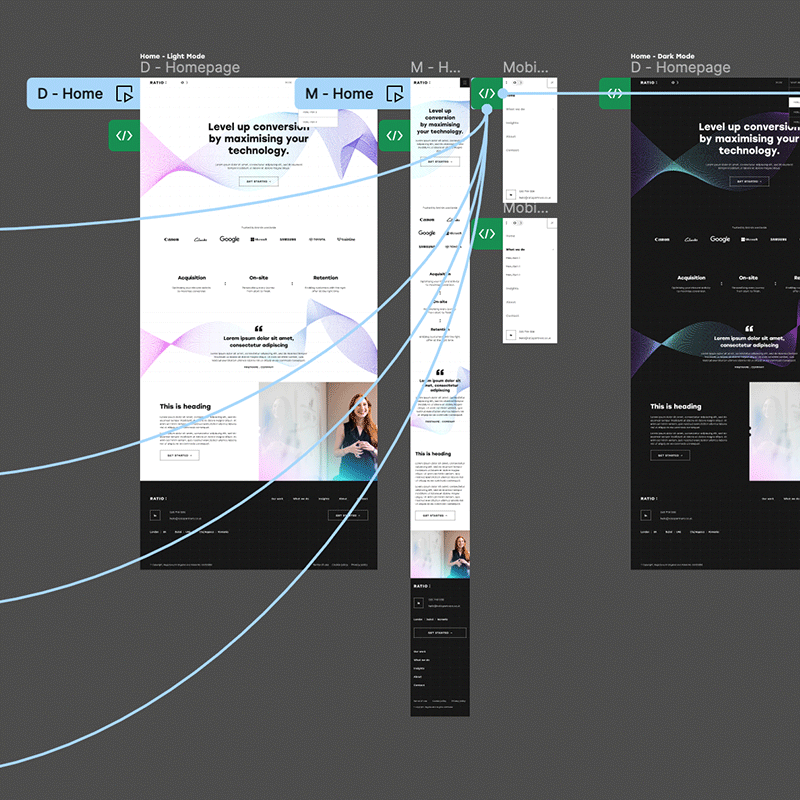
Prototyping
Explaining interactions, hover states & scroll behaviour to clients or developers can sometimes be a painful experience for both parties. And yet it’s the part of a project that can really bring the designs to life. That’s why prototyping definitely needs to feature on this list. Whether it’s a hover effect for a button or creating a fully functioning website prototype, we can show exactly how we think these things should work. Right down to the detail of transition speed and style.. it never gets old. And then there’s presentation mode, a view where the designs can be shown on a mockup device with the full interactivity on display. Sometimes the only problem is explaining to clients that their website still needs to be built!

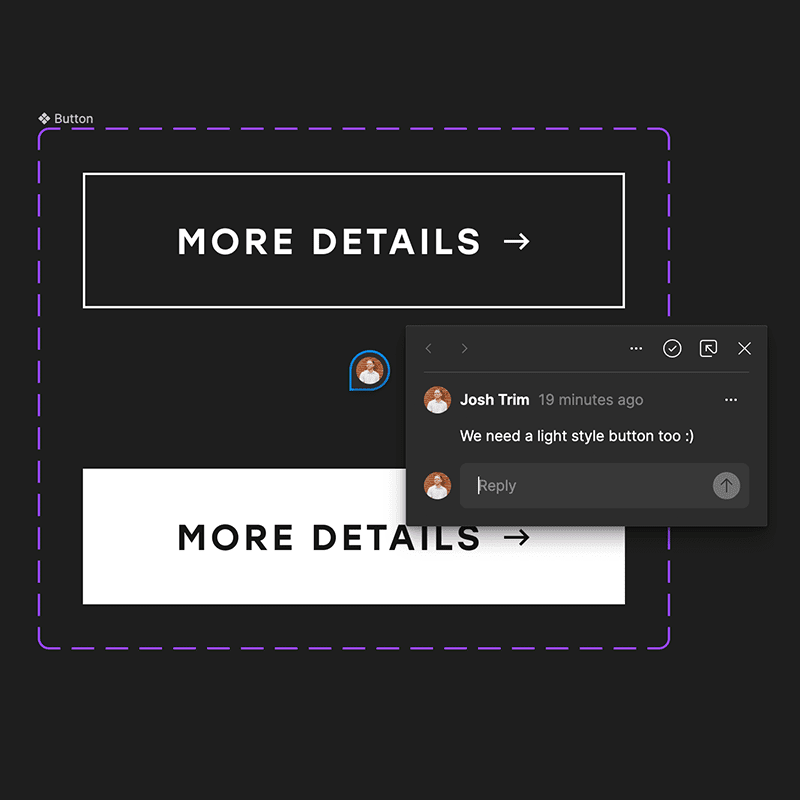
Comments
Maybe just as important as the other features mentioned already are the comments. Feedback on designs can sometimes be difficult to interpret and manage. However, this can be made easier by allowing people to add a comment to the specific part of the design they are referencing. Avoiding the confusion of trying to figure out where their feedback is relating to. And then once the comment is addressed, it can be responded to or marked as resolved to keep the paper trail going. Sounds simple, but at times this can be a lifesaver.

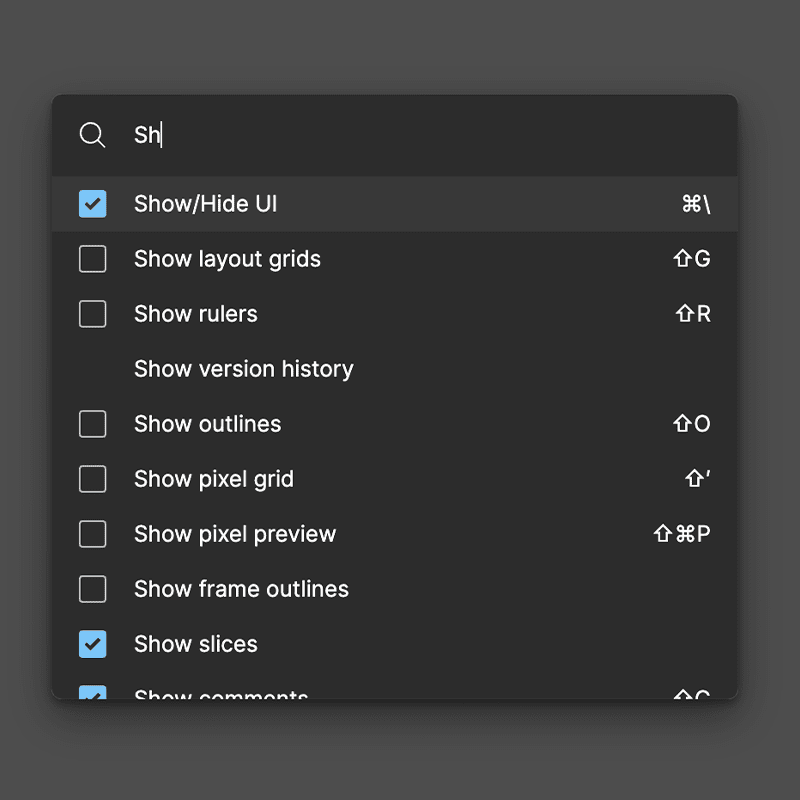
The Shortcuts
Last but not least, it’s the keyboard shortcuts. And yes, I know just about every piece of software has them and it’s nothing new. But with the sheer scale of what can be done in Figma, I couldn’t live without them. Being able to quickly navigate to the right frame or perform a repetitive action in seconds creates huge efficiencies. The old cliche of working smarter, not harder really does apply here. Sure, you could find everything you need in the menus but how long is that going to take? Now this isn’t something you can pick up and benefit from overnight. Far from it. The starting point involves a lot of ‘ahh how do I do that again?’ and frantic googling, but when you do this every day things really start to click.. literally.

So that’s five Figma Features I couldn’t live without. I could ramble on for days about the finer details but the truth is, Figma is an industry leader for a reason. Adopting the best tools equips us to do the best work and that’s what we love. Do you agree with my picks or would your list look a little different?